1 皮肤概述
皮肤功能为整个页面乃至整个专题所有页面提供了一键切换色系的能力。比如,制作一个主题为“清爽一夏”的专题,需要抉择到底是使用蓝色还是使用青色,皮肤的一键换肤能力可以帮您快速在两种色系之间切换,方便对比。
2 皮肤切换
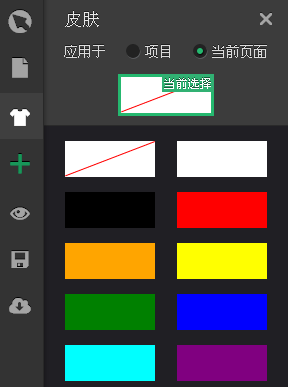
点击左侧功能面板的皮肤菜单,打开皮肤面板。

当前预置了9种皮肤:黑、白、红、橙、黄、绿、青、蓝、紫。点击选择一种皮肤,即可修改整体色系。
皮肤可以选择应用于当前页面,或者整个项目。
3 颜色优先级
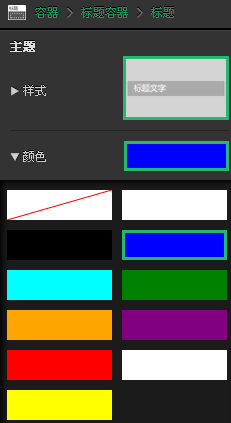
有多个地方可以影响组件的颜色设置,优先级从低到高分别是:项目皮肤、页面皮肤、组件主题色、组件颜色属性。以标题容器为例,设置项目皮肤或页面皮肤为红色,都会影响标题的颜色。

再设置标题自身的主题色为蓝色。


标题容器组件的属性设置中有更细化的文字颜色设置,设置该值为黄色,会再次影响最终表现。


从层级上看,可以看成从大范围(父级)往小范围(子级)设置,范围越小,优先级越高。当子级属性没被设置时,会继承父级设置。当有子级设置时,父级设置就会被屏蔽(再调节父级设置不会对颜色显示产生影响)。
